Mobile SEO hat aus aktuellem Anlass eine sehr hohe Relevanz für viele Publisher. Benjamin unterstützt als Leiter des Publisher-Managements die Publisher beim individuellen Ausbau ihrer Seiten. Der folgende Blogbeitrag soll daher interessierten Publishern einen Überblick über einige wichtige Optimierungsmaßnahmen geben.
Was versteht man eigentlich unter „Mobile SEO“?
Unter Mobile SEO versteht man allgemein den kontinuierlichen Prozess zur Verbesserung der Benutzererfahrung für User, die über mobile Endgeräte auf eine Webseite zugreifen. Dies beinhaltet sowohl technische als auch gestalterische Maßnahmen mit dem übergreifenden und langfristigen Ziel, eine dauerhaft bessere organische Sichtbarkeit in den Suchergebnisseiten (SERPs) zu erreichen. Die mobile Webseite muss problemlos schnell laden und dem User diejenigen Inhalte liefern, die die ursprüngliche Suchintention unmittelbar und vollumfänglich erfüllen.
Warum ist Mobile SEO so wichtig?
Mit zunehmender Nutzung von mobilen Endgeräten haben sich die Anforderungen bzgl. der Optimierung der eigenen Webseite stetig gewandelt. Dieser Blogbeitrag soll einen Überblick der Möglichkeiten geben, mit denen man die eigene Webseite für aktuelle und zukünftige Anforderungen der Suchmaschinen und User optimieren kann.
Daten und Fakten zur mobilen Nutzung von Webseiten
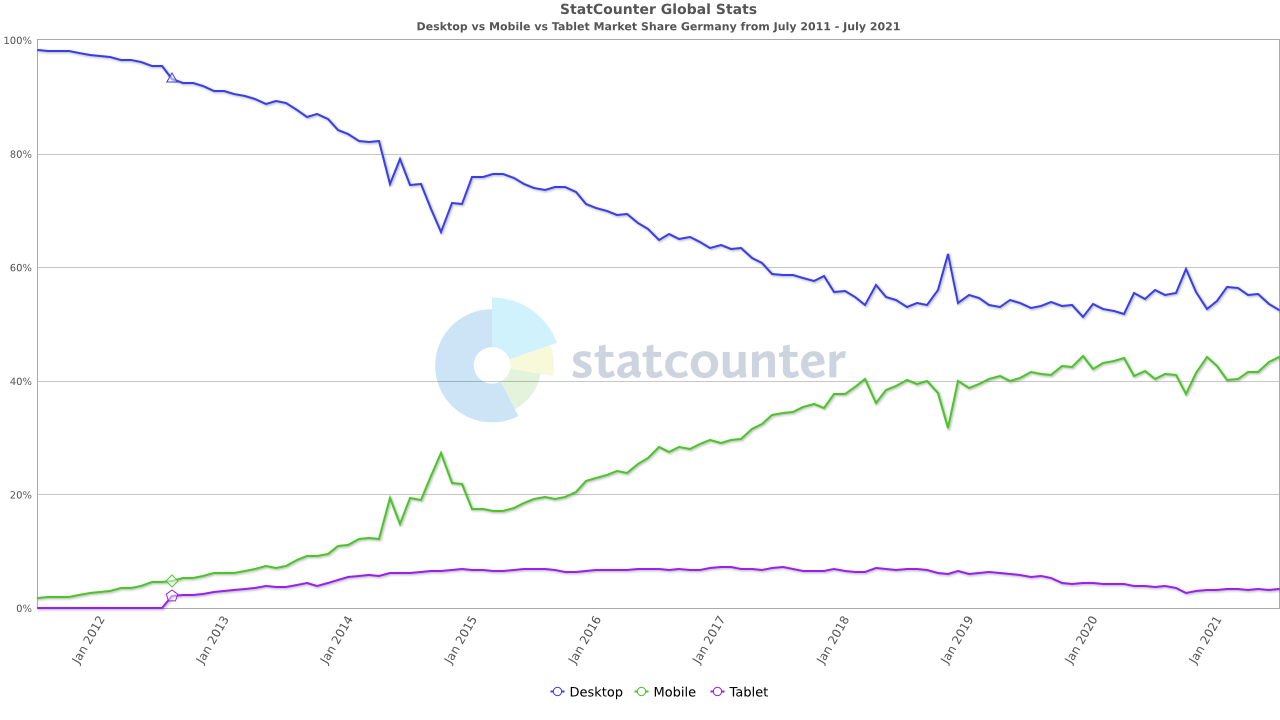
Die folgende Grafik macht deutlich, dass sich das Surfverhalten der deutschen User in den letzten 10 Jahren stetig gewandelt hat. Während die Nutzung von Tablets mit ein paar kleineren Schwankungen auf einem relativ konstanten Niveau geblieben ist, hat die Desktop-Nutzung fast um die Hälfte abgenommen. Nach aktuellem Stand liegt die mobile Nutzung von Webseiten bei ca. 50%, Tendenz steigend.
Mobile First Index
Um die Relevanz einer (Unter-)Seite bezüglich einer konkreten Suchanfrage eines Users zu bewerten, wurde bis vor Kurzem noch die Desktopversion eines Webseiteninhaltes von Google für die Indexierung und das Ranking berücksichtigt. Aufgrund der stetig zunehmenden Suchanfragen über mobile Endgeräte, hat Google mittlerweile den sogenannten „Mobile First Index“ eingeführt und umgesetzt. Dieser besagt, dass der Google-Index nun ausschließlich mobile Suchergebnisse ausgibt. Bereits im Juli 2019 wurde der Mobile First Index standardmäßig für neu erstellte oder erstmalig indexierte Webseiten aktiviert. Seit März 2021 wurden Desktop-Crawls (das automatische Indexieren von Desktop-Webseiten durch Googlebots) vollständig eingestellt, der Mobile First Index greift nun vollumfänglich.
Welche konkreten Auswirkungen hat der Mobile First Index?
Bis März 2021:
- Suche via mobilem Endgerät = Ausgabe mobiler Ergebnisse
- Suche via Desktop oder Laptop = Ausgabe Desktop Ergebnisse
Seit März 2021:
- Suche via mobilem Endgerät = Ausgabe mobiler Ergebnisse
- Suche via Desktop oder Laptop = Ausgabe mobiler Ergebnisse
Was können Publisher für Mobile SEO tun?
Die zunehmende Nutzung mobiler Endgeräte bringt einige grundlegende Änderungen und neue Anforderungen mit sich. Damit Publisher auch weiterhin erfolgreich im Affiliate-Marketing sein können, sollte eine Reihe von Kriterien berücksichtigt und umgesetzt werden. Die folgende Aufzählung ist nicht vollständig, soll jedoch einen kompakten Überblick über elementare Optimierungs- und Umsetzungsmaßnahmen geben.
Mobile Webseite: Umsetzungsmöglichkeiten
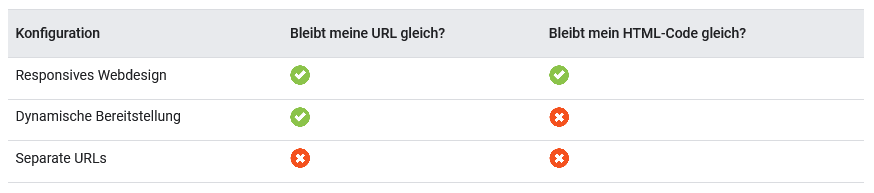
Responsives Webdesign
Responsives Webdesign ist die von Google empfohlene Umsetzungsvariante, da geräteunabhängig ein und derselbe HTML-Code adressiert und je nach Bildschirmauflösung optimal lesbar ausgegeben werden kann. Ein klarer Vorteil vom responsiven Webdesign liegt in der leichten Umsetzung und Verwaltung der Webseite.
Dynamische Bereitstellung
Bei der dynamischen Bereitstellung werden je nach verwendetem Endgerät unterschiedliche HTML-Codes auf ein und derselben URL ausgegeben.
Separate URLs
Bei dieser Variante stellt der Webseitenbetreiber unterschiedliche URLs mit unterschiedlichen HTML-Codes für die jeweiligen Endgeräte bereit. Die Weiterleitung auf die jeweils passende URL erfolgt auf Basis des HTTP-Headers.
Fazit zu den Umsetzungmöglichkeiten
Welche Umsetzungsvariante nun die beste ist, kann nicht pauschal beantwortet werden. Je nachdem wie die bestehende Seite aufgebaut ist, kann sich bereits hieraus eine Variante als die einzig umsetzbare erweisen. Google bewertet alle Varianten gleich, sofern sichergestellt ist, dass alle Inhalte und URLs problemlos gecrawlt werden können. Für die Erstellung von neuen Webseiten empfiehlt sich in den meisten Fällen das responsive Webdesign. Hier entfällt der manuelle Aufwand, mehrere Varianten inhaltlich und technisch zu pflegen und zu aktualisieren. Zukünftige Änderungen können bei dieser Variante zudem leicht und schnell umgesetzt werden.
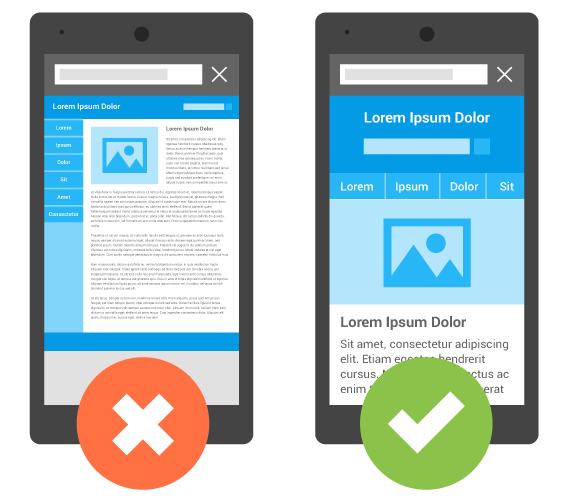
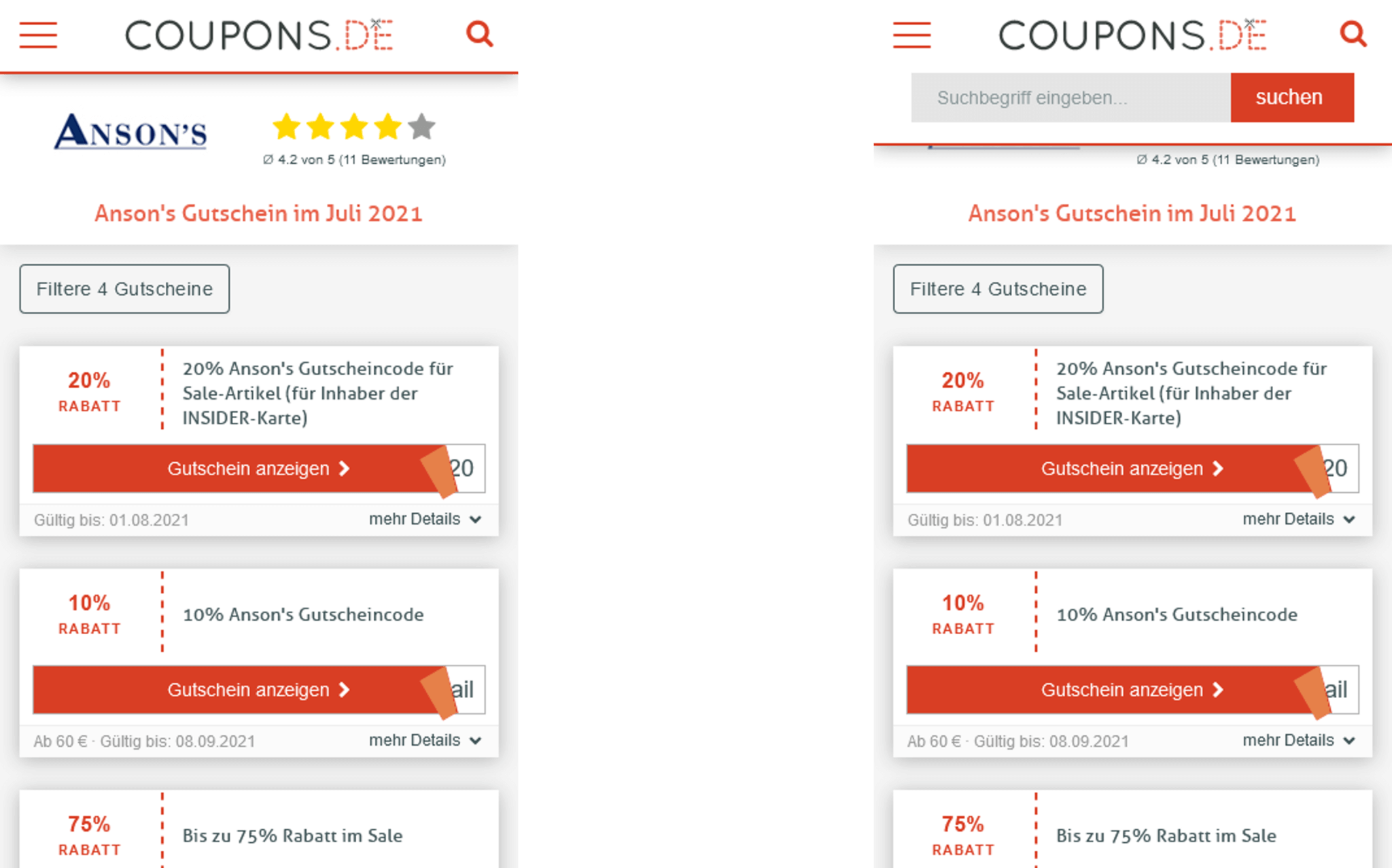
Die eigene Webseite sollte nach Umsetzung einer der oben genannten Maßnahmen nun wie folgt auf mobilen Endgeräten dargestellt werden:
Optimierungsmöglichkeiten technisches SEO
Es gibt eine Reihe von technischen Möglichkeiten, um das Mobile SEO einer Webseite positiv und nachhaltig zu beeinflussen. Im Folgenden werden einige wichtige Aspekte näher betrachtet.
Core Web Vitals – die 3 Säulen der Page Experience
Während lange Zeit überwiegend von der Wichtigkeit der „PageSpeed-Optimierung“ von Seiten die Rede war, hat sich das Aufgabenfeld für Webmaster seit dem offiziellen Inkraftreten der sogenannten Core Web Vitals als Rankingfaktor seit Mai 2021 deutlich vergrößert. Der Fokus liegt nun noch mehr auf einer ganzheitlich positiven Seitenerfahrung (Page Experience) für den User.

Die 3 Säulen der Page Experience sind:
- Ladeleistung (wie schnell erscheint der Inhalt auf dem Bildschirm?)
- Reaktionsfähigkeit (wie schnell reagiert die Seite auf Benutzereingaben?)
- Visuelle Stabilität (bewegt sich der Inhalt beim Laden auf dem Bildschirm?)
Diese 3 Säulen können können mit den sog. Core Web Vitals gemessen werden:
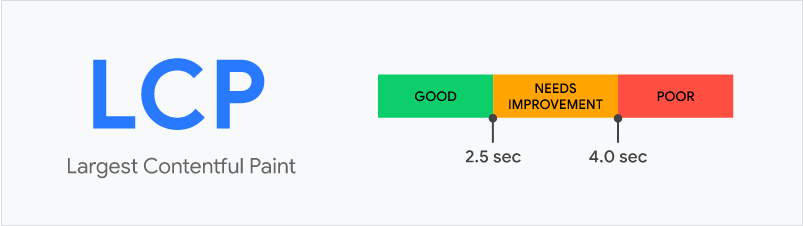
1. LCP (Largest Contentful Paint)
LCP gibt die Renderzeit des größten sichtbaren Inhaltselements im Darstellungsbereich an, beginnend ab dem Ladezeitpunkt der Seite. Um eine optimale Page Experience zu bieten, sollte eine Webseite einen LCP von weniger als 2,5 Sekunden erzielen. Der LCP-Wert wird auf Basis von 75% aller Besuche einer bestimmten URL-Gruppe mit ähnlicher Nutzererfahrung ermittelt und ausgegeben.

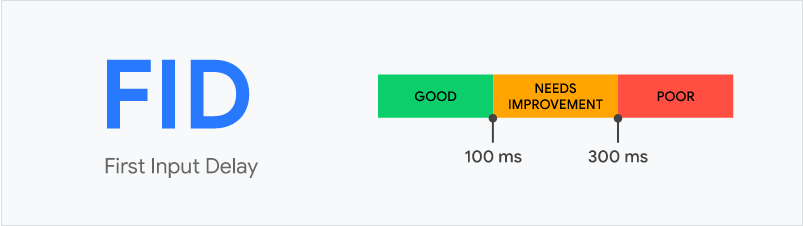
2. FID (First Input Delay)
FID gibt die Zeit an, die zwischen der ersten Interaktion des Users mit der Seite und der Reaktion des Browsers auf diese Interaktion vergeht. Eine Interaktion ist z.B. das Klicken auf einen Link oder auf eine Schaltfläche. Je niedriger der Wert, desto besser. Ein guter Wert sollte bei weniger als 100ms liegen. Ziel dieser benutzerorientierten Kennzahl ist es, dem User ein optimales Seitenerlebnis zu liefern. Auch hier wird der Wert auf Basis von 75% der Besuche von vergleichbaren URLs angegeben.

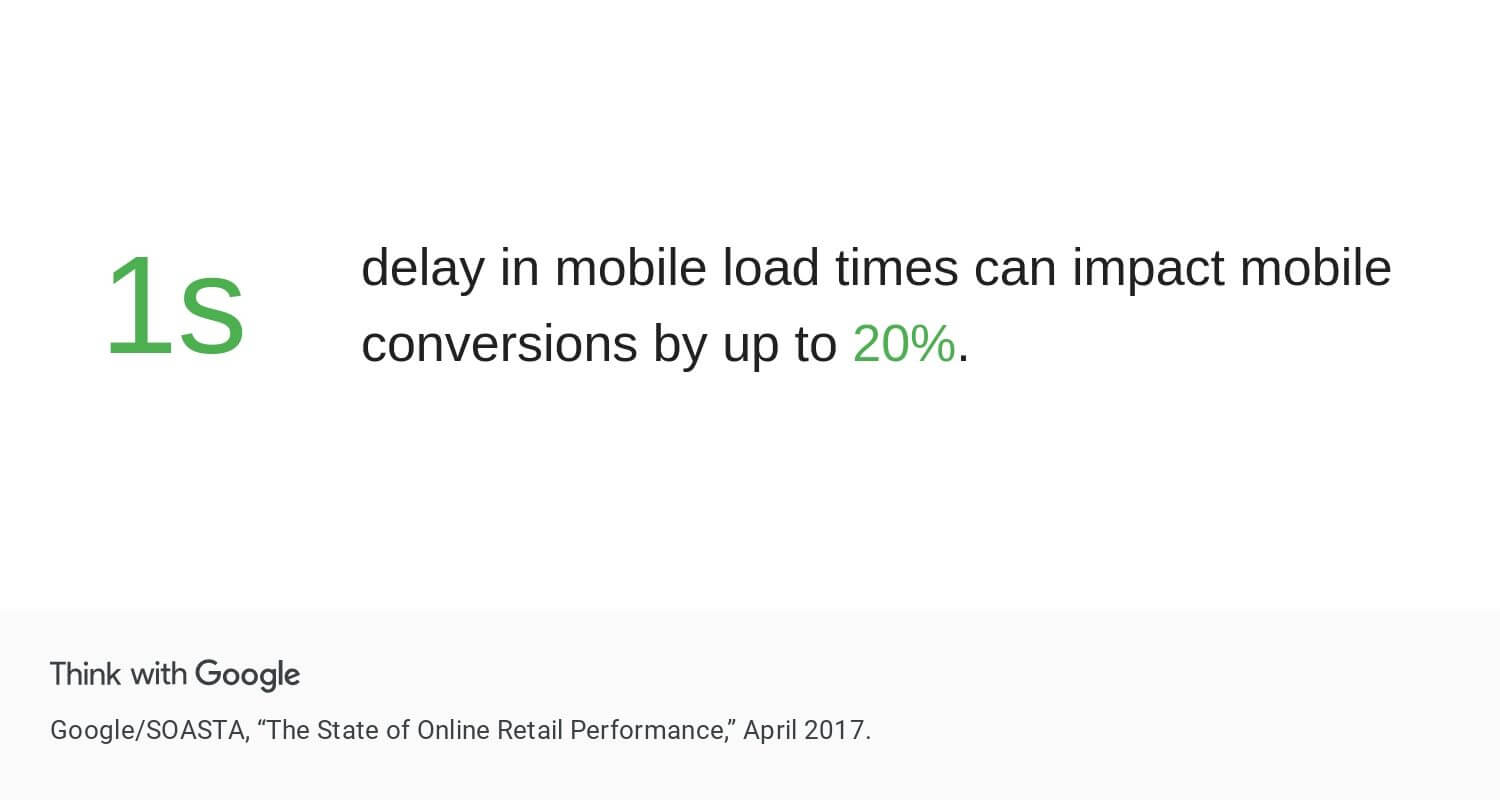
Die fatalen Auswirkungen von schlechten Ladezeiten einer Webseite werden in der nachfolgenden Grafik noch einmal verdeutlicht:

3. CLS (Cumulative Layout Shift)
CLS ist ein Wert zur Messung von unerwarteten Layoutverschiebungen auf einer Webseite. Im Optimalfall liegt dieser Wert zwischen 0 und 0,1. Der Wert ergibt sich aus der Summe aller Layoutverschiebungen während der Session auf einer bestimmten Seite. Bei Layoutverschiebungen verändert ein sichtbares Element seine Position beim Rendern der einzelnen Frames.

Findet die Layoutverschiebung zeitgleich mit einer Interaktion des Users statt, kann das fatale Folgen haben:
Quelle: https://www.thinkwithgoogle.com
Wie kann der LCP-, FID- und CLS-Wert einer Webseite gezielt und nachhaltig optimiert werden?
Die einzelnen Ausführungen zu den konkreten Optimierungsmaßnahmen würden den Rahmen dieses Blogartikels sprengen. Aus diesem Grund sind für interessierte Publisher die folgenden Quellen für fundierte, weiterführende Details (auf Englisch) hilfreich:
- Optimierung LCP: https://web.dev/optimize-lcp/
- Optimierung FID: https://web.dev/optimize-fid/
- Optimierung CLS: https://web.dev/optimize-cls/
Abschließend kann festgehalten werden, dass eine fundierte technische Auseinandersetzung mit den Core Web Vitals unumgänglich ist, um langfristig und nachhaltig mit der eigenen Webseite erfolgreich zu sein. Viele Seitenbetreiber sind mit den technischen Details und den notwendigen Umsetzungen überfordert. In diesen Fällen empfiehlt sich immer das Hinzuziehen von Experten.
Tools zum Testen der Core Web Vitals
Mit den folgenden Tools können z.B. die Werte der Core Web Vitals gemessen werden. Auch konkrete Optimierungsempfehlungen werden hier ausgegeben:
https://webpagetest.org (kann je nach Anfrageaufkommen etwas dauern)
https://developers.google.com/speed/pagespeed/insights/
HTTPS
Dass eine Webseite mittlerweile ausschließlich via https erreichbar sein sollte, müsste eigentlich selbstverständlich sein. Dennoch gibt es heutzutage immer noch Seiten, die unverschlüsselt aufgerufen werden. Viele Seitenbetreiber fürchten nach der Umstellung Rankingverluste, da u.a. bestehende Backlinks (Drittseiten, die auf die eigene Seite verlinken) trotz permanenter 301-Weiterleitung (diese sagt dem Browser, dass eine Seite dauerhaft über eine andere URL erreichbar ist) auf die https-Version an „Linkjuice“ verlieren können. Je nach Backlinkprofil kann es relativ aufwändig sein, jede einzelne linkgebende Seite zu bitten, das Linkziel entsprechend auf das neue https-Format anzupassen. Seit dem https jedoch ein offizieller Rankingfaktor ist, führt unter dem Strich kein Weg an einer konsequenten https-Umstellung vorbei.
Für die https-Umstellung gibt es mittlerweile eine Vielzahl von kostenlosen SSL-Zertifikaten (z.B. Let’s Encrypt) – häufig werden diese bereits über das Konfigurationspanel des Webhosters für eine schnelle und einfache Integration zur Verfügung gestellt. Die Sorge, dass die kostenlose Zertifikate das Ranking negativ beeinflussen ist nach aktuellem Stand nicht belegt und damit unbegründet.
Optimierung Grafiken
Sämtliche Grafiken auf der Webseite sollten stark komprimiert und ohne Qualitätsverluste eingebunden werden, so dass die Ladezeiten (und somit auch die Datenvolumina der mobilen User) nicht unnötig belastet werden. Die gängigen Bildformate sind jpg-, png- und webP-Dateien. Welches Format das Richtige für die Darstellung auf der Seite ist, hängt ganz von der Art und dem Einsatzzweck der Grafik ab. Während einfache Logos z.B. im Vektorformat (svg-Datei) eingebunden werden können, eignet sich dieses Format nicht für detailreiche Grafiken (z.B. Fotos). webP-Dateien eignen sich inbesondere auch für Animationen und weisen eine bis zu 80% höhere Komprimierungsrate im Vergleich zu png-Dateien auf. Ein Nachteil des webP-Formates ist, dass dieses von wenigen Browserversionen bisher nicht unterstützt wird (siehe https://caniuse.com/#feat=webp). Hier empfiehlt es sich für das webP-Format eine Fallbacklösung im png- oder jpg-Format zu hinterlegen. Auch die zusätzliche Verwendung eines CDNs (Content Delivery Networks) für die Ausgabe der Grafiken kann bei den Optimierungsmaßnahmen in Betracht gezogen werden.
ViewPort Content
Das Meta-Viewport-Tag gibt dem Browser Anweisungen, wie er die Abmessungen und Skalierung der Seite steuern kann. Es bewirkt, dass sich die Größe einer Webseite dynamisch an die zur Anzeige verwendete Bildschirmgröße anpasst. Hierzu wird das sog. Meta-Viewport-Tag im Head-Bereich des Dokuments wie folgt eingefügt:
Strukturierte Daten
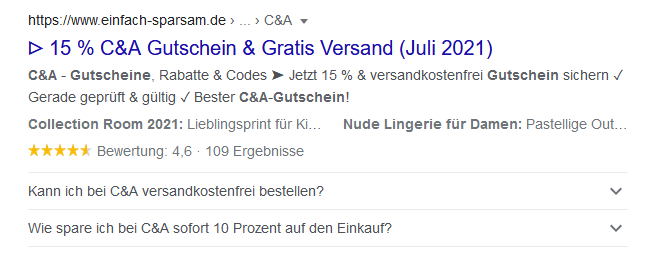
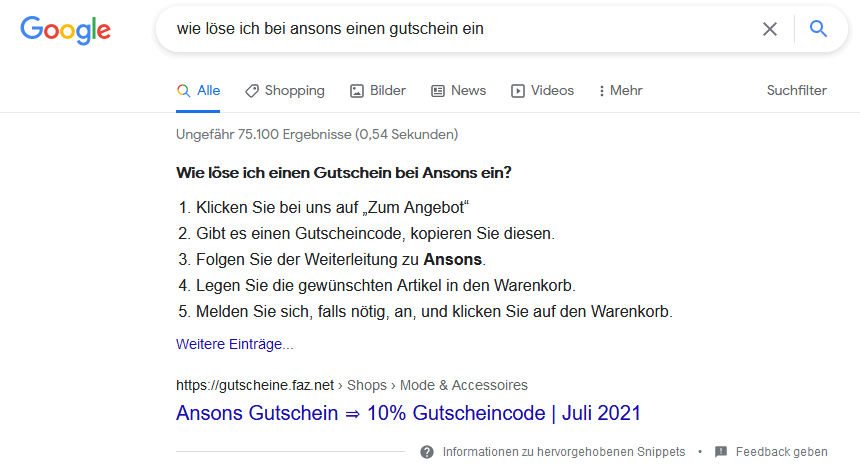
Die Verwendung von strukturierten Daten erleichtert es Google zu verstehen, worum es auf einer Seite geht. Insbesondere die positiven Auswirkungen auf die Darstellung der Snippets in den SERPs („Search Engine Results Positions“) sind hervorzuheben. Hier ein Beispiel für die Ausgabe einer Brand-Gutschein-Suchanfrage in den SERPs:
Wenn ein Webseitenbetreiber bereits gute organische Rankings für die jeweilige Suchanfrage hat, besteht zudem die Möglichkeit ein sog. „Featured Snippet“ auf der begehrten Position 0 in den SERPs zu bekommen. Dieses Featured Snippet wird u.a. auch häufig bei Voice Search Ergebnissen ausgegeben.
Meta-Title und Meta-Description
Meta-Tags gibt es schon seit Beginn des World Wide Webs. Und immer noch sind sie ein wichtiger – leider aber auch ein häufig vernachlässigter – Optimierungsfaktor. Gut durchdachte Meta Titles und Descriptions sorgen nach wie vor für eine höhere und nachhaltige Klickrate. Vorausgesetzt die Meta-Angaben versprechen nichts, was auf der Zielseite nicht erfüllt werden kann. Immer noch beliebt – und in den SERPs ausgegeben – sind auffällige Sonderzeichen. Passende Icons (Sonderzeichen) führen ebenfalls zu einer höheren Klickrate.
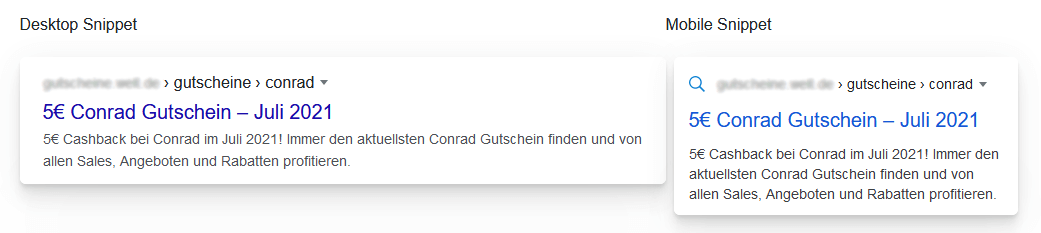
Ausgabebeispiel optimierte Meta-Angaben
Hinweis (Stand vom 27.07.2021): die Darstellung der Sonderzeichen in den SERPs ändert sich stetig. Aktuell werden die ✅ als ✓ in den SERPs ausgegeben. Die folgenden Sonderzeichen werden z.B. momentan noch in SERPs ausgegeben: ⭐, ☝️, ⚡.
Ausgabebeispiel nicht optimierte Meta-Angaben
Vermeidung störender Popups (Interstitials)
Seit der Einführung der „Interstitial Penalty“ von Google Anfang 2017 sollte ein besonderes Augenmerk bei der Verwendung von PopUps auf mobilen Webseiten gelegt werden. Liegt einer der folgenden Fälle vor, wird es sehr wahrscheinlich zu einer Abstrafung der betroffenen (Unter-)Seite führen:
- ein Popup-Banner verdeckt einen Großteil des sichtbaren Inhalts bei Seitenaufruf oder während der Session
- ein Popup-Banner überlagert den kompletten Inhalt einer Webseite und muss aktiv geschlossen werden, um den eigentlichen Inhalt wieder sehen zu können
- ein Popup-Banner wird „Above the Fold“ (sofort sichtbaren Bereich) eingeblendet und der User muss zum unteren Seitenbereich scrollen, um den eigentlichen Inhalt sehen zu können
Von der Penalty ausgenommen sind u.a. die folgenden Fälle:
- Cookie-/Consent-Banner
- Altersabfrage bei nicht jugendfreien Inhalten
- Passwortabfrage für Login-Bereiche
- Popups, die nur einen kleinen Teil des sichtbaren Bereichs einnehmen und einfach wegzuklicken sind
Optimierungsmöglichkeiten Voice Search
Gut umgesetzte Mobile SEO kann sich u.a. auch positiv auf die Chancen in der Sprachsuche auswirken.
Longtail-Keywords im Konversationsstil
Damit die Wahrscheinlichkeit für die Berücksichtigung des eigenen Contents bei Voice-Search-Anfragen steigt, empfiehlt sich der Einsatz des „Frage/Anwort-Stils“. Hierbei sollte eine möglichst gängige Sprachformulierung eingesetzt werden – also genau so, wie man es auch via Voice-Search machen würde. Bei der Recherche nach möglichen Fragestellungen der User, können z.B. die folgenden Tools hilfreich sein:
Werden diese Fragen/Antworten zusätzlich noch mit strukturierten Daten (https://schema.org/FAQPage) formatiert, ist man – zumindest onpage-seitig – optimal aufgestellt. Bei Relevanz des Contents und vorhandenen Rankings stehen die Chancen gut, in Zukunft bei Voice-Search Anfragen berücksichtigt zu werden. Unerlässlich ist hier in jedem Fall eine optimale Ladegeschwindigkeit der Webseite.
Leseempfehlung für Voice Search Studie: Beyond Touch – Voice Commerce 2030: Wie Voice-assissted Interfaces den Handel in Europa revolutionieren werden
Google My Business
Auch wenn der Googly My Business Eintrag für viele Publisher-Projekte nicht traffic-relevant ist, macht es in den meisten Fällen dennoch Sinn, einen solchen Eintrag möglichst vollständig anzulegen. Ein gut gepflegter Google My Business Account kann zu einer besseren Berücksichtigung bei lokalen Suchanfragen führen. Je mehr Daten hinterlegt und regelmäßig gepflegt werden, desto besser. Das, kombiniert mit vielen positiven Reviews zufriedener Kunden, stellt eine ausgezeichnete kostenlose Optimierungsmaßnahme für lokale Suchanfragen dar. Das kann z.B. insbesondere für die Personalsuche vorteilhaft sein, da sich Bewerber häufig vorab ein Bild vom Unternehmen und den Kundenbewertungen machen möchten.
UX-Optimierungsmöglichkeiten
Es gibt eine Reihe von relativ einfachen Möglichkeiten, die User Experience (UX) für mobile User zu optimieren.
Schriftgröße
Die Schriftgröße auf mobilen Endgeräten sollte mindestens bei 60% aller Texte auf der Webseite mindestens 12px betragen.
Klickbarkeit Schaltflächen
Die empfohlene Mindestgröße für gut bedienbare Schaltflächen liegt bei ca. 48 Pixeln. Voraussetzung hierfür ist ein korrekt konfigurierter mobiler Viewport (siehe ViewPort Content). Damit auch kleinere Icons optimal bedient werden können, kann hier mit einem Padding (CSS-Attribut) nachgeholfen werden, um die 48 px zu erreichen. 48×48 Pixel entsprechen übrigens ungefähr der Größe des durchschnittlichen „Fingerballenbereichs“ einer Person. Befinden sich zwei klickbare Elemente direkt nebeneinander, muss sichergestellt sein, dass diese sowohl horizontal als auch vertikal mindestens 8 Pixel voneinander entfernt sein. So kann verhindert werden, dass ein User aus Versehen auf eine andere als die gewollte Schaltfläche tippt.
Suchfunktion ist von jeder Seite aus erreichbar
Der User sollte von jeder Seite aus unmittelbaren Zugriff auf eine leicht bedienbare Suchfunktion haben. Hier ein Beispiel einer soliden Umsetzung:
Kontakt-/Formularfelder optimieren
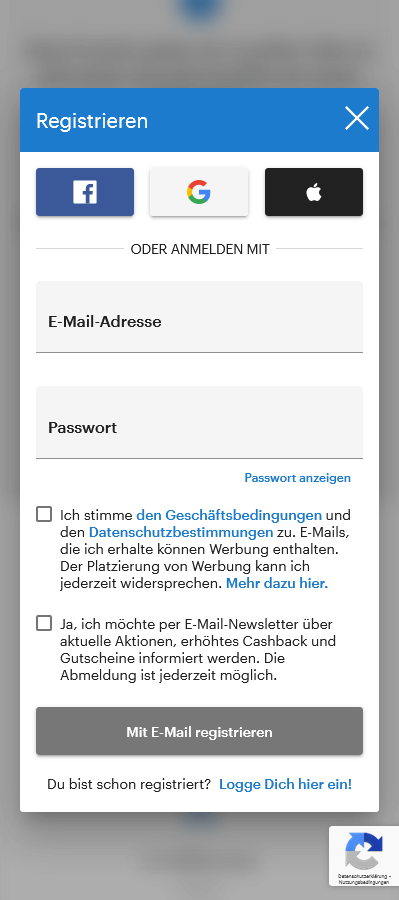
Wer kennt es nicht – ellenlange Formularfelder, die zu klein, zu kompliziert aufgebaut, schlecht bedienbar sind oder die bereits gemachten Angaben bei falscher Bedienung wieder aus den Formularfeldern löschen. Spätestens mit Inkrafttreten der DSGVO sollten konsequent nur die nötigsten Abfragen – zumindest auf mobilen Endgeräten – hinterlegt werden. Ein gelungenes Umsetzungsbeispiel ist hier zu finden:
Fazit
Die aufgezählten Maßnahmen für Mobile SEO sind ebenso vielfältig wie anspruchsvoll. Kaum ein anderes Aufgabengebiet hat sich in den letzten Jahren so stark gewandelt wie das der SEOs. SEO ist definitiv nicht tot und wird vermutlich auch niemals aussterben. Einzig der Begriff SEO ist im Grunde genommen nicht mehr wirklich zeitgemäß, da er sich historisch bedingt noch auf die Optimierung von Suchmaschinen bezieht (Search Engine Optimization). Streng genommen müsste die Überschrift Mobile SXO (Search Experience Optimization) heißen, das lässt sich dann aber wiederum nicht so gut aussprechen. Viel wichtiger ist aber die konsequente und nachhaltige Umsetzung der mobilen Optimierungen, um in Zukunft auch weiterhin qualifizierten generischen Traffic zu bekommen und als Publisher erfolgreich zu sein.

 DE
DE